De ce au disparut Like-urile de pe blogul tau si ce poti sa faci ca sa le pui la loc
Blogul asta al meu mi-a mancat deja cativa ani buni din viata si nu ma refer neaparat la timpul petrecut pentru a scrie articole.
Ma refer la momentele de soc si groaza pe care le-am trait de cateva ori din cauza lui, cand am murit si am inviat simultan in decurs de cateva zile. O data s-a virusat si am pierdut foarte multe dintre articolele pe care le aveam publicate (la vremea respectiva nu descoperisem functia de backup insa dupa aia am devenit cele mai bune prietene 🙂 ), alta data a picat cu totul si nu stiam de unde s- o iau si incotro sa o apuc iar acum cateva zile am descoperit ca mi-au disparut toate Like&Share-urile pe care le avem la articole. Sute, mii de share-uri care poate la prima vedere nu inseamna mult insa pentru mine sunt prima impresie pe care o prezinta blogul cititorilor. Cifrele respective chiar inseamna ceva, sunt o carte de vizita care uneori nu mai necesita nicio adaugire.
Asa cum va spuneam si in alte dati, tot ce vedeti aici pe blog este 100% handmade facut de mine, incepand cu articolele si terminand cu imaginea, designul, plugin-uri, integrare de FB etc.
Nu va mai retin ca sa va povestesc toata munca si documentarea pe care trebuie sa o fac de fiecare data cand ma lovesc de o situatie noua.
O sa trec direct la solutiile pe care eu le-am gasit pentru ca pana la urma asta e ceea ce ne intereseaza. Exista posibilitatea ca pentru un developer sau un programator cu experienta, ce o sa scriu eu in continuare sa para un fel de crosetat la gura sobei dar ghicitice? De fapt asta si este. Este o modalitate de a te descurca intuitiv in toate hatisurile astea ale FB-ului, codurilor API, modificarilor de tema si inserarea de coduri, rezolvarea de erori care nu au sens si sunt scrise in limbi straine (la programare ma refer 🙂 ), in fine, nu e ceva chiar profesionist 100% insa eu asa functionez, cu lozinca ca ce-si face omul cu mana lui e bun facut.
Deci, dupa ce mi-am revenit din socul de a vedea toate Share-urile duse pe apa sambetei, am trecut la masuri drastice.
In primul rand am facut un backup al blogului, sa am ultima varianta in caz de doamne fereste. (Dashboard/ Tools/Export/All content).
Apoi am dezactivat toate pluginurile pe care le aveam instalate. Initial am luat unul cate unul si dupa fiecare dezinstalare am verificat daca e vreo schimbare, insa pana la urma m-am plictisit si le-am dezactivat la gramada. Nici o schimbare.
In plus, mi-au disparut si toate butoanele de share asa ca am cautat o solutie sa instalez altele fara ajutorul unui plugin. Pe Pagina FB for Developers am gasit doar coduri pentru a integra Pagina Meseria de parinte sau pentru a pune buton pentru a da like la Pagina sau share la tot blogul. Le stiam, le integrasem cu mult timp in urma insa nu era ce ma interesa pe mine.
Insa am aflat o informatie foooarte interesanta: “Graph API v2.0 is no longer available as of August 7, 2016. For more details see the changelog.”
Evident nu stiam ce inseamna asta dar faptul ca API 2 nu mai e valabil clar nu are cum sa fie ceva de bine. Din contra, poate sa insemne ca de la asta mi se trag toate problemele. Asa ca am mers pe firul acestui indiciu si da, am gasit confirmarea ca Facebook a schimbat modalitatea in care contorizeaza Like-urile si Share-urile, ca tot ce a fost e bun pierdut si ca avem in fata un nou inceput. Pornim de la zero barat. M-am enervat maxim, i-am transmis ceva de dulce lui Mark, sper ca a sughitat corespunzator si am continuat cu reparatiile la blog.
Am aflat ca faimosul plugin Jetpack pe care il aveam eu instalat a comis-o rau de tot dupa schimbarile facute de FB, in sensul ca a inceput sa dea erori, si ca “se lucreaza la rezolvarea lor”. Am intrat si eu pe forumuri si am intrebat ce trebuie sa facem, si dupa raspunsurile primite, am decis sa sa-l sterg cu totul. Si Jeremy si Rene sunt developeri la Jetpack si chiar daca ne-au asigurat ca totul e ok, de fapt nu era. So goodbay Jetpack, e momentul sa ne despartim.
Same story cu Shareaholic, “va asiguram ca lucram la rezolvarea tuturor problemelor”, gen. Asa ca adio si aici, ma descurc singura, gasesc eu ceva sa nu mai depind de toate plugin-urile.
In timp ce tot instalam si dezinstalam pluginuri am vazut ca multe din articolele mai vechi nu se deschideau desi existau in Dashboard. Parea ca permalinkurile nu sunt corecte insa le-am tot sucit si clar nu era de la ele. Tot de la Jetpack. Cum l-am sters, totul a inceput sa functioneze perfect doar ca nu aveam butoanele de Like&Share pentru FB.
In final am gasit o rezolvare, nu este exact ce imi doream, nu arata cum as vrea, insa isi face treaba cum trebuie si eu am din nou la indemana unul dintre instrumentele cu care pot sa masor reach-ul campaniilor.
Daca si voi aveti aceeasi problema, va explic in continuare cum trebuie sa procedati. Inainte insa, va reamintesc ca orice modificari in codurile blogului pot avea efecte fatale, in sensul ca poate sa moara cu totul si s-ar putea sa aveti nevoie de ajutor de specialitate daca lucrurile se termina rau. Deci daca va apucati de modificarile de mai jos, o faceti pe propria raspundere. Nu accept niciun fel de reclamatii ulterioare si nici nu pot sa va dau mai multe detalii.
Dar cred ca sunteti la fel de curajosi ca si mine 😛 , mai ales ca ne vom lua toate masurile de precautie asa ca sa incepem.
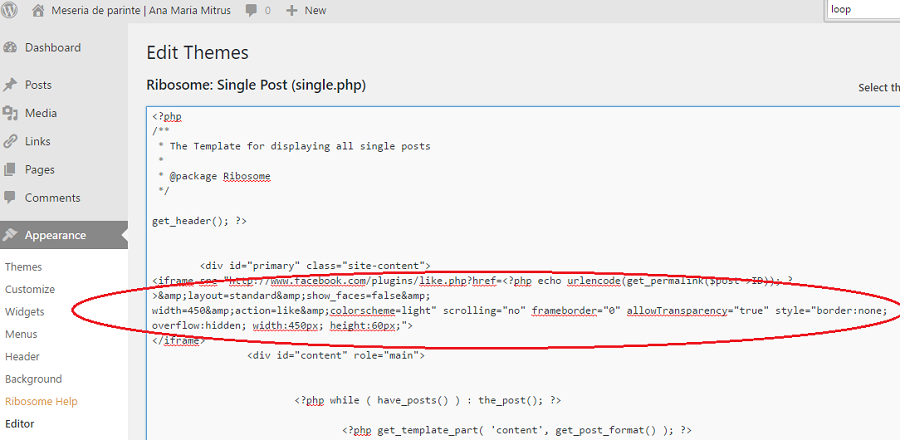
Mergeti in Dasboard/Appearance/Editor. Din Sidebar alegeti Single Post (single.php). Dupa ati deschis Sigle Post copiati tot ce scrie acolo intr-un word pe care il salvati il calculator, il trimiteti pe mail, ii dati un print si in general va asigurati ca in caz de doamne fereste puteti sa reconstituiti varianta originala.
Dupa ce ati facut operatiunea de mai sus, copiati codul de mai jos undeva in Post Loop ( sa va vad ce intelegeti de aici. Eu am gasit doar “end of the loop”, no beggining 🙂 ).
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($post->ID)); ?>&layout=standard&show_faces=false& width=450&action=like&colorscheme=light" scrolling="no" frameborder="0" allowTransparency="true" style="border:none; overflow:hidden; width:450px; height:60px;"> </iframe>
Dupa cateva incercari o sa va dati seama ca in functie de locul in care dati paste, butonul de Like apare in diferite locuri din postare: ori sub titlu, ori inainte de comentarii. Daca nu il puneti unde trebuie, postarile nu or sa poate fi deschise asa ca reveniti si stergeti si va mutati un rand mai jos.
Eu recunosc ca nu sunt cea mai fericita cu aceasta varianta, am reusit sa pun butonul doar deaspura titlului articolului sau la final de tot, unde nu stiu daca ajung toti cititorii. Ca sa fiu sigura am lasat butonul si sus si jos, mai bine sa fie, sper sa fie folosit cat mai mult, apropo,daca v-a fost utila postarea asta, puteti sa il folositi si voi cu incredere 🙂 .
Deci, ca sa va arat exact unde am pus eu codul:
Deasupra titlului:
Asa arata un articol:
La finalul articolului, inainte de comentarii:
Asa arata articolul:
Cam asta a fost tot. Sper sa nu mai avem probleme de genul, adica sa ne distram cu altele noi dar la fel de interesante, nu de alta dar sa nu ne plictisim 🙂 .
Ce mai fac eu pentru campanii: din cand in cand cate un PrintScreen pe articol ca sa se vada cifrele exacte. E o dovada slabuta dar decat nimic…
Daca ati ajuns pana aici cu cititul inseamna ca v-a interesat cu adevarat subiectul, sper sa va fie de folos informatiile pe care le-ati gasit. Daca vreti sa mai scriu articole si pe alte teme tehnice, sa va povestesc cum am crosetat eu si alte probleme cu blogul, be my guest, lasati un comentariu si in masura in care ma pricep, va spun tot ce stiu.
Spor la scris si la modificat teme!
Ca sa fiti la curent cu noutatile despre Meseria de Parinte nu uitati sa dati Like Paginii de FB sau sa va inscrieti la Newsletter.